Appearance
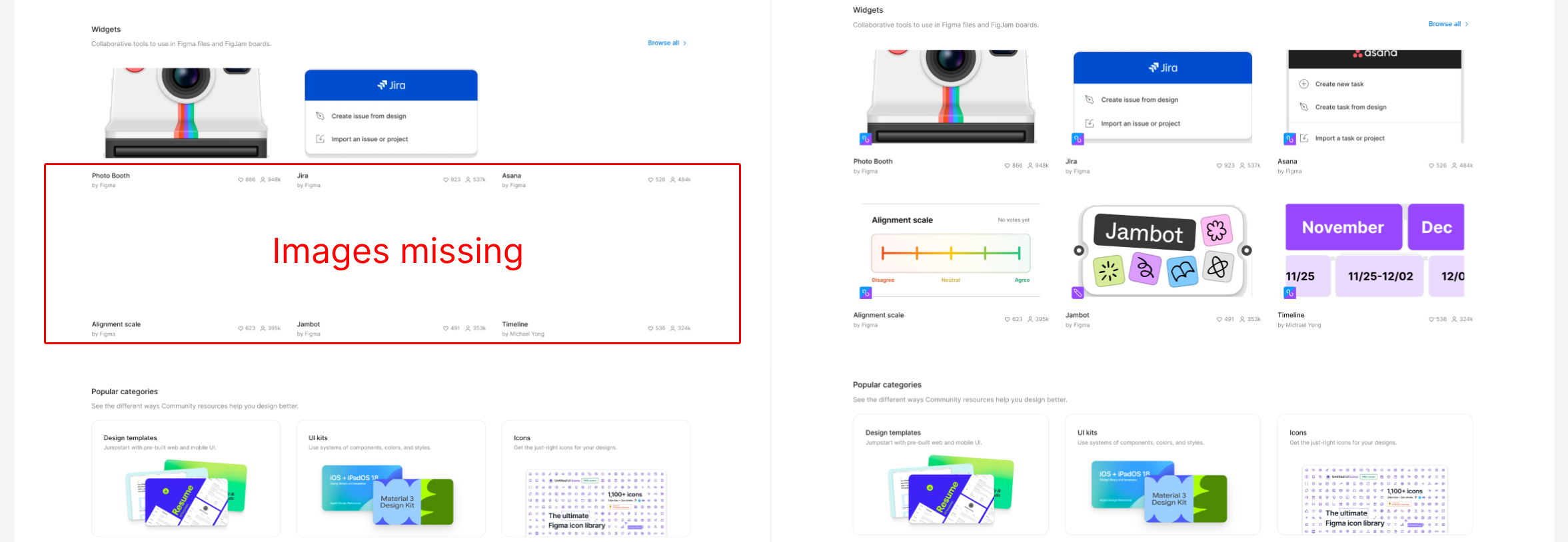
Images at the bottom was not imported
Missing Bottom Images Due to Lazy Loading
When importing a webpage into Figma, you might notice that images near the bottom of the page are missing. This issue is often caused by lazy loading, a technique that delays the loading of images and other media until they are needed. This ensures that only the images in the visible part of the page load initially, with additional content loading as the user scrolls down.

How to Capture Lazy Loaded Content
Lazy loading can be difficult for users to notice. If you find that many images are not displaying correctly after importing a webpage into Figma, it might be due to lazy loading. Here's how to ensure a complete capture:
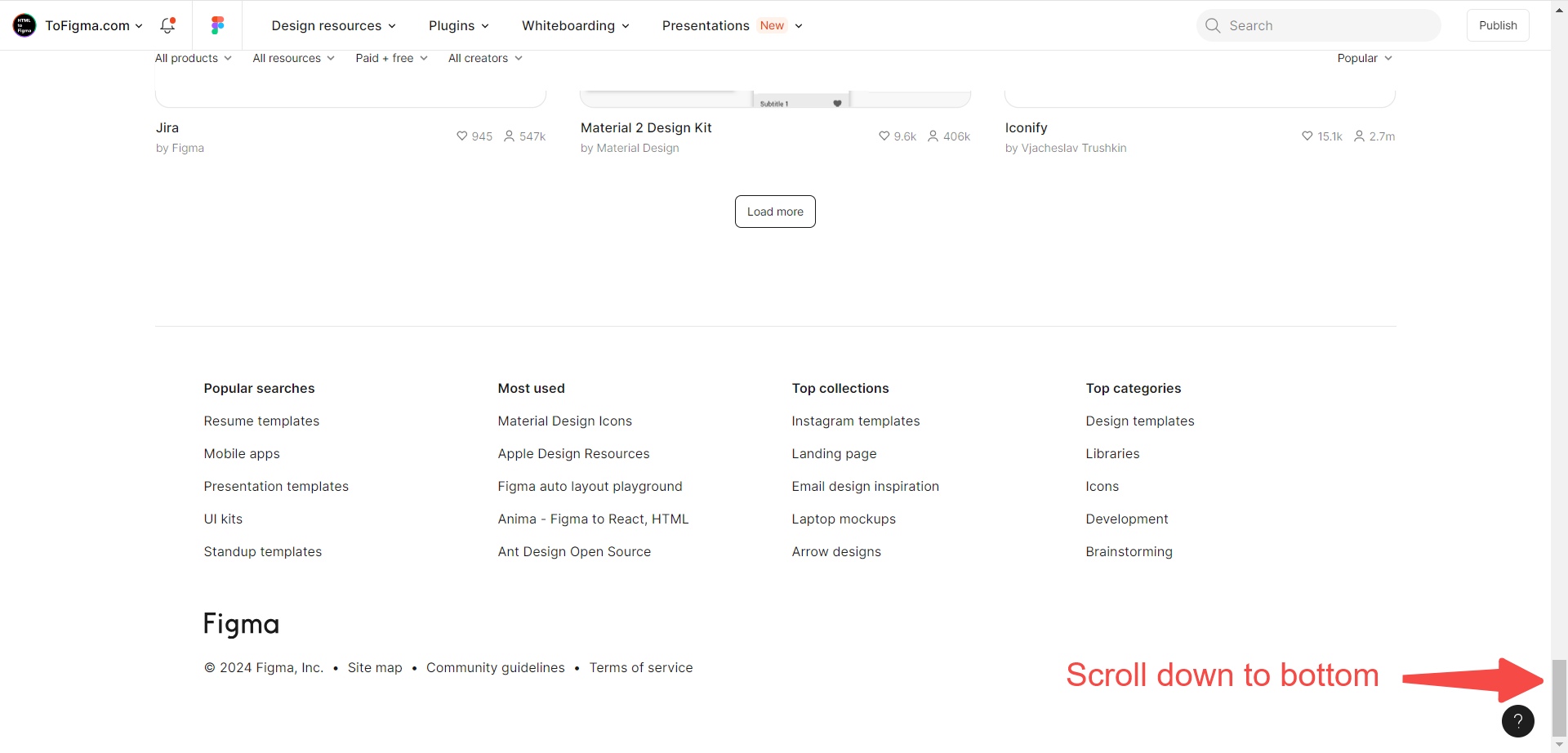
1. Scroll to the Bottom: Navigate through the entire page to load all images and media.

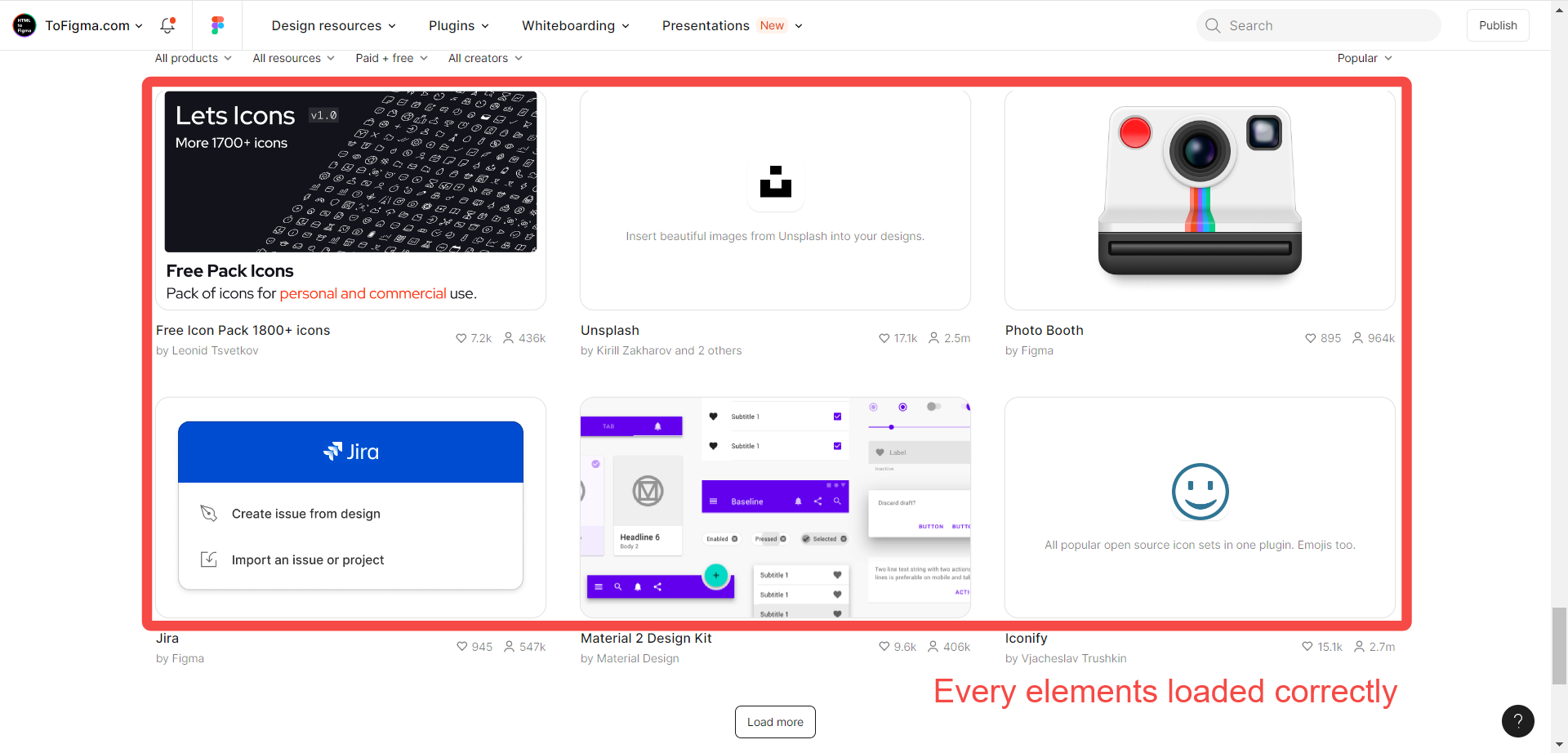
2. Verify Content Load: Ensure all elements are fully visible.

3. Capture the Page
By following these steps, you can effectively capture fully loaded webpages for your design projects.