Appearance
Address missing font while importing page into Figma
Many websites use web fonts that are not available on your computer. These fonts fall into two categories:
- regular text fonts
- icon fonts created by the web designers themselves.
When encountering fonts that are not available on your local computer, the HTML to Figma plugin will substitute them with Figma's default fonts. In most cases, the result is quite satisfactory. Meanwhile, by default, after the import is completed, the HTML to Figma plugin will prompt you to install these fonts. You can click to download and follow the documentation to install the fonts, and they will be applied the next time you import.
When should you install these missing fonts
Although, based on experience, you usually do not need to install these fonts in most cases, you may want to consider downloading and installing them in the following two situations.
- You specifically need the style of a certain font from the original webpage and are willing to load that font file into your own product.
- You notice that some icons are missing on the imported page and suspect that these icons come from a missing font.
How to download and install these missing fonts
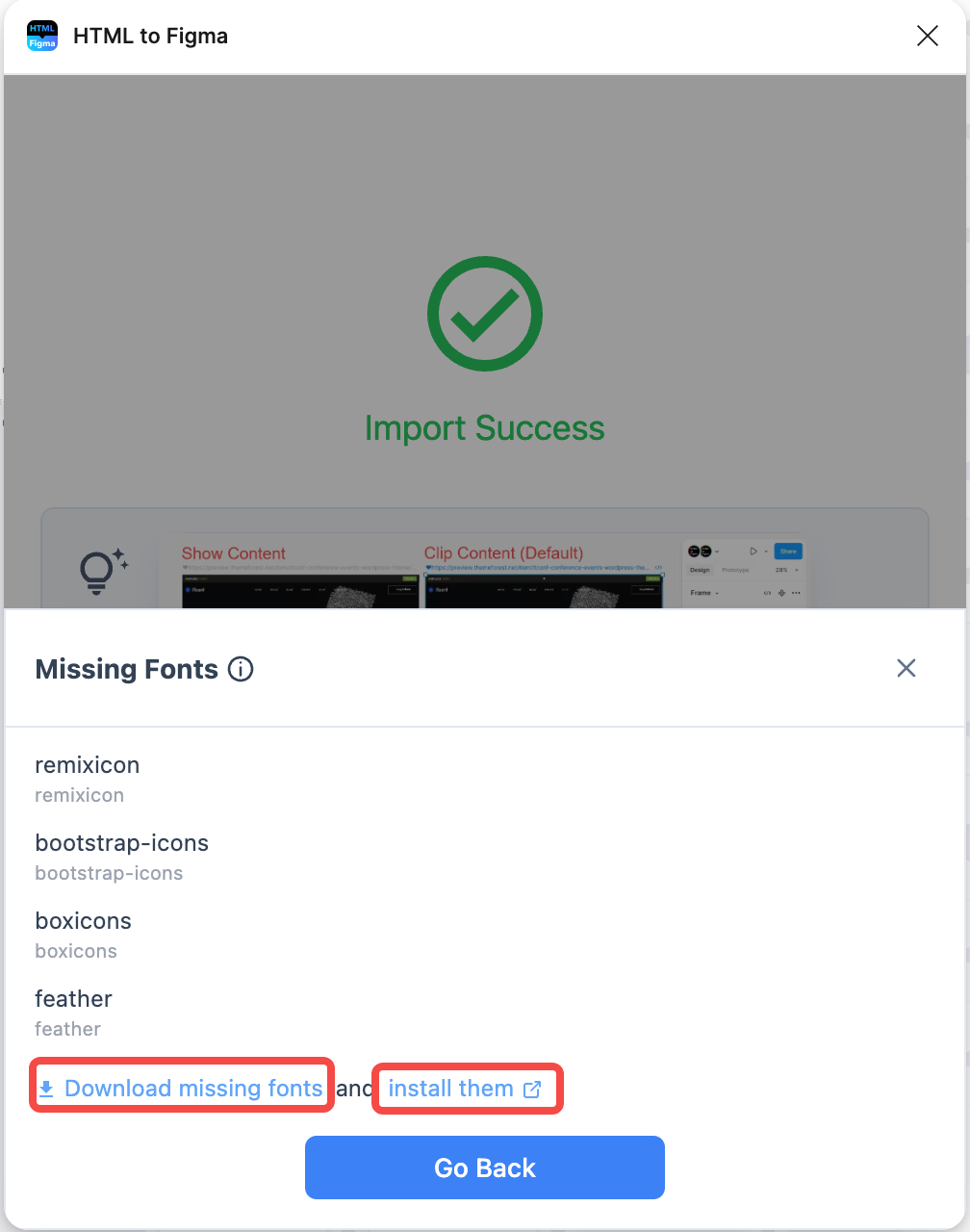
By default, at the end of each import, if there are missing fonts, a pop-up will appear to notify you. You can click the links in the image below to download the missing fonts and access Figma's official font installation guide.

Want replace the missing fonts with a specified font before the import?
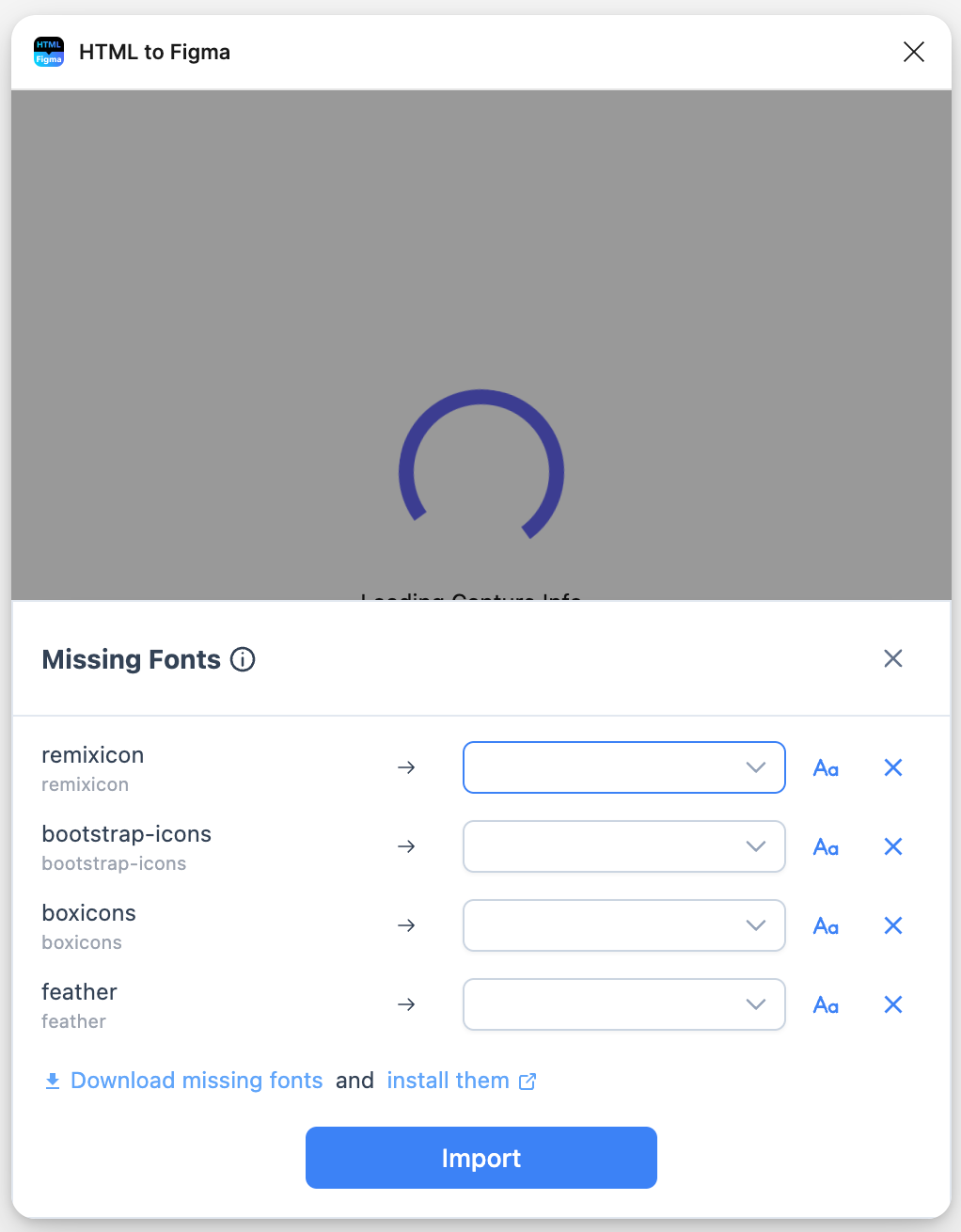
Open the settings interface as shown in the screenshots below, and select Prompt before import from the drop-down menu under When Missing Fonts.

This way, the next time you import a page, if there are missing fonts, a pop-up will appear first, allowing you to choose which font to use as a replacement.

Do not want to be notified about missing fonts?
In the settings interface shown in the screenshot above, select No prompt display.